Web Content Accessibility Guidelines

When picking the colour scheme, colours are typically chosen for its appeal and symbolism. However, when designing inclusively the colour schemes chosen must be visible for all viewers.
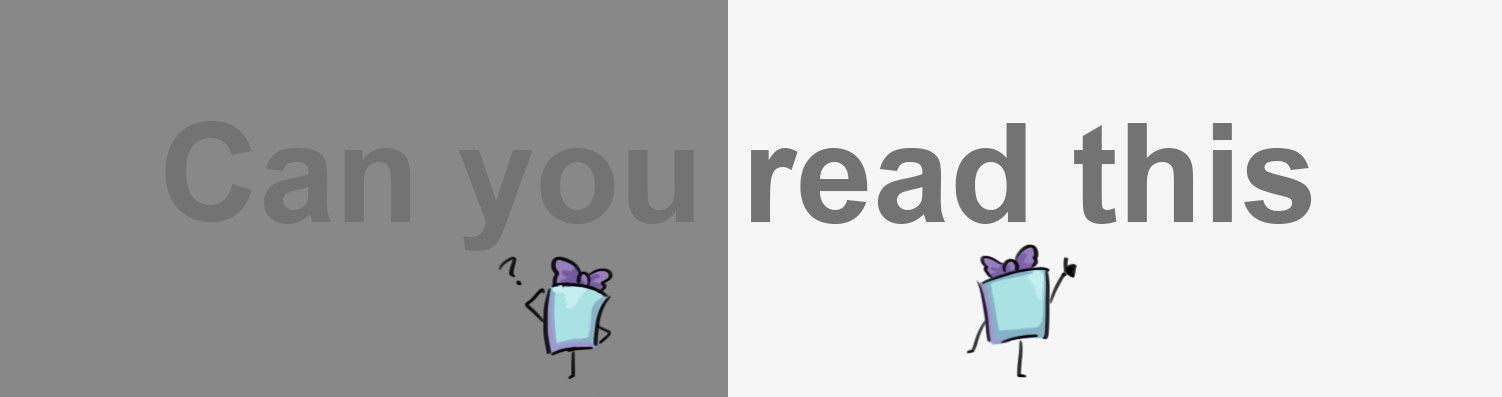
This means that rather than simply considering colour, contrast must also be considered. According to the WCAG 2.0 (Web Content Accessibility Guidelines) the contrast between text and images of text must be at least 4.5:1.
There are some exceptions:
- Large-scale text should have a contrast ratio of at least 3:1.
- Text that is purely decorational or that are not visible to anyone have no contrast requirement.
- Text that is part of a logo or brand name has no minimum contrast requirement.
Resource
Colour Oracle is a free colour impaired simulator, that is bot open source and available on GitHub
Contrast Checker provides you with the contrast ration and insight on whether or not you’ve passed the various WCAG tests for different font weight.
Color Safe Given the font type background colour and font-family, font-size (px). Font-weight and WCAG standard, colorsafe.co will provide you with a list of colours that will satisfy the contrast ratio, and still look nice.
