CASH on FDR, 2
Lei Sun
2017-11-26
Last updated: 2017-12-21
Code version: 6e42447
Introduction
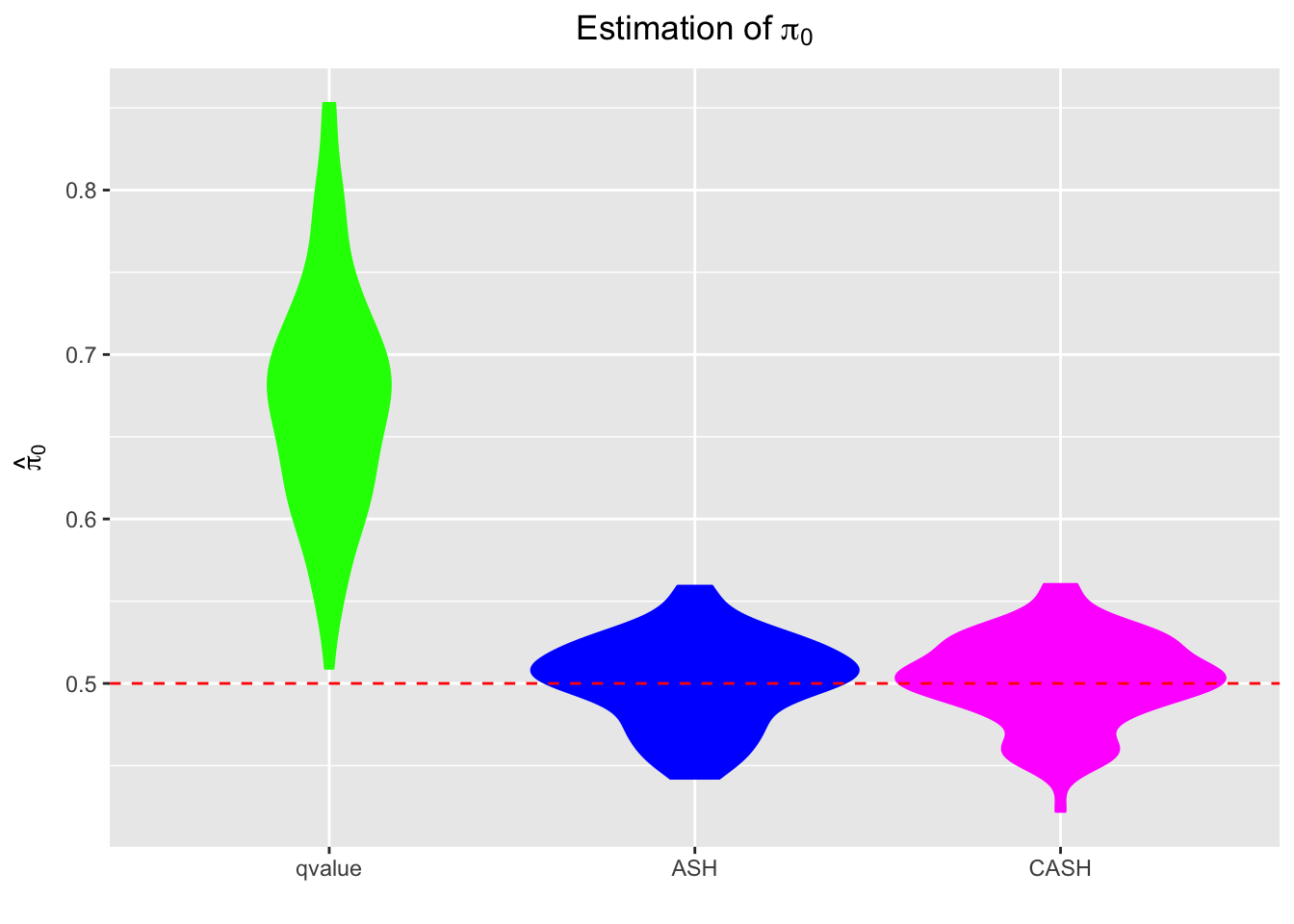
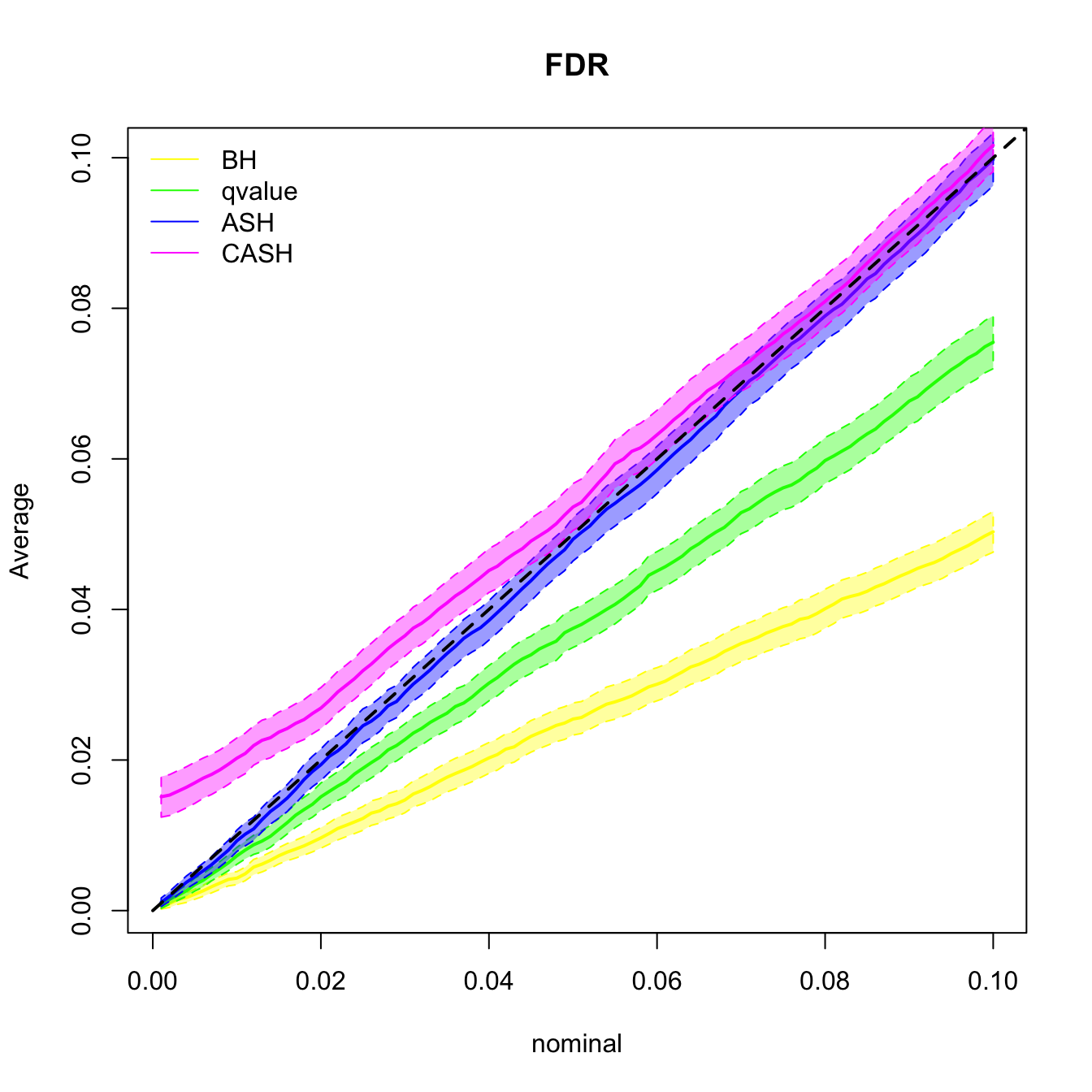
\[ g = 0.5\delta_0 + 0.5N(0, (2\sigma_n)^2) \]
Independent noise
Warning: Computation failed in `stat_summary()`:
Hmisc package required for this function

Session information
sessionInfo()R version 3.4.3 (2017-11-30)
Platform: x86_64-apple-darwin15.6.0 (64-bit)
Running under: macOS High Sierra 10.13.2
Matrix products: default
BLAS: /Library/Frameworks/R.framework/Versions/3.4/Resources/lib/libRblas.0.dylib
LAPACK: /Library/Frameworks/R.framework/Versions/3.4/Resources/lib/libRlapack.dylib
locale:
[1] en_US.UTF-8/en_US.UTF-8/en_US.UTF-8/C/en_US.UTF-8/en_US.UTF-8
attached base packages:
[1] stats graphics grDevices utils datasets methods base
other attached packages:
[1] edgeR_3.20.2 limma_3.34.4 ggplot2_2.2.1
[4] reshape2_1.4.3 ashr_2.2-2 Rmosek_8.0.69
[7] PolynomF_1.0-1 CVXR_0.94-4 REBayes_1.2
[10] Matrix_1.2-12 SQUAREM_2017.10-1 EQL_1.0-0
[13] ttutils_1.0-1
loaded via a namespace (and not attached):
[1] gmp_0.5-13.1 Rcpp_0.12.14 plyr_1.8.4
[4] compiler_3.4.3 git2r_0.20.0 R.methodsS3_1.7.1
[7] R.utils_2.6.0 iterators_1.0.9 tools_3.4.3
[10] digest_0.6.13 bit_1.1-12 tibble_1.3.4
[13] gtable_0.2.0 evaluate_0.10.1 lattice_0.20-35
[16] rlang_0.1.4 foreach_1.4.4 yaml_2.1.16
[19] parallel_3.4.3 Rmpfr_0.6-1 ECOSolveR_0.3-2
[22] stringr_1.2.0 knitr_1.17 locfit_1.5-9.1
[25] rprojroot_1.3-1 bit64_0.9-7 grid_3.4.3
[28] R6_2.2.2 rmarkdown_1.8 magrittr_1.5
[31] scales_0.5.0 MASS_7.3-47 backports_1.1.2
[34] codetools_0.2-15 htmltools_0.3.6 scs_1.1-1
[37] colorspace_1.3-2 labeling_0.3 stringi_1.1.6
[40] lazyeval_0.2.1 munsell_0.4.3 doParallel_1.0.11
[43] pscl_1.5.2 truncnorm_1.0-7 R.oo_1.21.0 This R Markdown site was created with workflowr







