Design and Illustration
I aim to incite emotional responses through my work. Emotional connection is human and universal.
Take a look at my work, read
about my journey in design, or
catch me on
/
/
/
.
Want to get in touch? Shoot me a !

Storytelling
I value taking insights from stories and presenting them in new light. By creating narratives, I can use visual imagery that people will connect to and relate with on a deeper level.

Empathy
Empathy is key in understanding how to design for others, especially with the expansive mix of different cultures, people, and environments that we must consider. It helps us appreicate and respect differences.

Connection
I appreciate the past. I strongly believe in embracing the lessons that we learn into bridging the past and the future — bringing the things that really work into innovating for decisions ahead.

Team Building
Most importantly, good relationships are what ties it all together! It's not only about the quality of work, but also about the quality of kinship.
Hello, My name is Lillian.
I’m a multidisciplinary designer specializing in visual / interaction design and illustration. Born in Taiwan and raised in the midwest, I’ve spent the last few years of my life as a Design and Communications student at the University of California, Davis.
See my journey in design by year below!
 2015
2015
I lived out of a suitcase for six months.
- Completed an internship with Viget in Boulder, Colorado for 3 months where I climbed mountains literally and figuratively.
- Studied abroad and worked in London for 3 months.
- Attended the What Design Can Do Conference in Amsterdam.
 2014
2014
My first design job.
- Started working at Creative Media with a wonderful team / beautiful friends while working a second job doing textbook layout.
- Began the "year of extroversion"
 2012
2012
First year of university. Confused and lost.
- "So, what exactly is this Adobe Illustrator thing again?"
 2011
2011
Trained atop a mountain with a skilled master.
- I drove up a mountain and painted with five year olds and a somewhat grungy petting zoo every Sunday to hone my skills.
 2005
2005
My first "real" design project at age 10.
- I attempted drawing a fountain for a water conservation contest (California was already strugglin') and on my fifth try, I broke down crying to my mother in utter frustration.

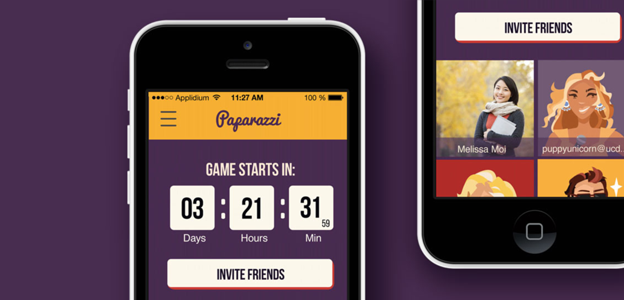
Paparazzi
Mobile Web AppVisual Design

AimHigh
Web AppResearch · Needfinding · Prototyping · Visual Design

Expand
IllustrationExhibition

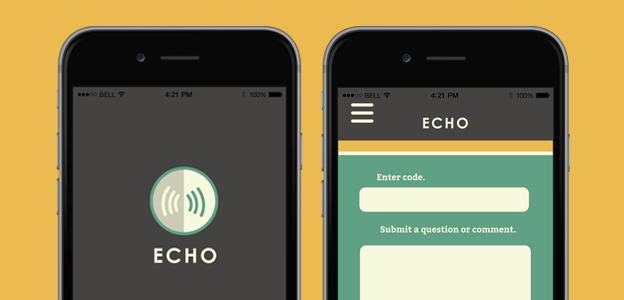
ECHO
Mobile AppPrototyping

Portrait Project
IllustrationDigital

Vitacore
PackagingResearch · Prototyping
Paparazzi
Where Fame is Your Downfall
Thank You to the Paparazzi Crew!
AimHigh
Don't Be Afraid to Set Your Goals High
The Process
Final Thoughts
I'm trying to help people realize what they're capable of. There are so many times during our undergraduate years where students want to give up because the stress overwhelming. Eventually, it just takes good organization. While the endurance of the user is the limitation factor, AimHigh is not meant to drag users down, but to encourage.









































































